If you’ve used any good design software for a reasonable amount of time, you’re probably familiar with grids. The ubiquitous network of intersecting horizontal and vertical lines is present in any design software worth it’s salt. Today we’re going to talk about how to effectively use the Grid to improve the layouts in your work.
Walk with me for a bit… You start up a new project. Hopefully, you’re more organized than me and you have everything you need to include in your design arranged and just waiting for you to slot them in. Slot them in… where? You have such a big empty canvas, and it can be quite overwhelming to decide where to start placing things, even worse is deciding where to go from there. If you can relate to that feeling, then maybe it’s time you seriously look into grids. Read on, dear designer.
Why Grids?
The first and probably most obvious advantage of the grid is that it helps with the positioning of elements. You should see each point on a grid as an anchor for your elements. This can help with aligning elements (usually vertically, but cases differ), but it can also help you space out your elements and in the process add enough white-space, leading to a layout that’s pleasing to the eyes.
Using the structure of a grid allows you create layouts that are diverse but still clearly related. This can help in projects that require you to work on multiple pages. You don’t want all the pages to look the exact same, that could be dull, but having every page be something wildly different may not be the vibe you’re going for. The Grid, when properly wielded, grants the proper amount of stability needed to ground your wild creativity and help you actually get things done.
The Grid Basics
I’m sure we’re all familiar with what rows and columns are, so let’s talk about gutters.
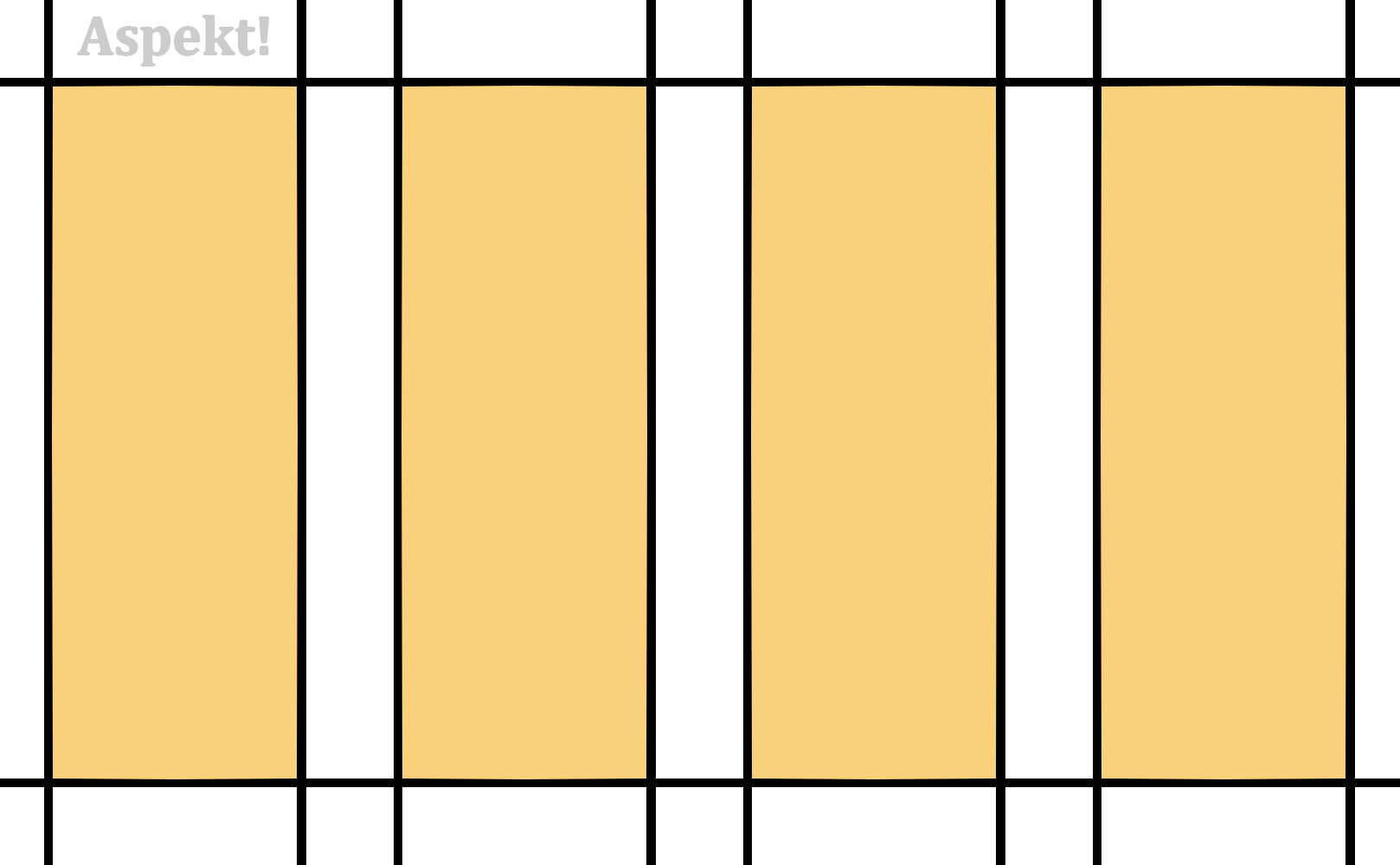
Gutters are the spaces between the boxes (called Modules in Modular Grids – a common type of grid we’ll get to later, or Columns in Column Grids). Generally, you don’t want any content on your gutters. If the content spans across multiple boxes, you don’t need to worry about the gutters between those boxes. This is because gutters are primarily there to separate elements, abusing them just brings up the question of why you had them there in the first place.
Grid Types
There’s a good number of them, and the one (or, more likely, the combination) that you use depends on what you’re trying to achieve in a project.
The Baseline Grid is a grid system comprised of equally spaced horizontal lines used to make your text consistent and aligned horizontally. A common example we’re all familiar with is ruled notebooks.
The Column Grid is a grid system whose modules/cells run vertically along the page, that means no rows. This grid is common in newspapers and magazines or any situation in which you have a lot of body copy(text).

Baseline Grids are used within the columns of Column Grids to ensure that the blocks of text line up properly
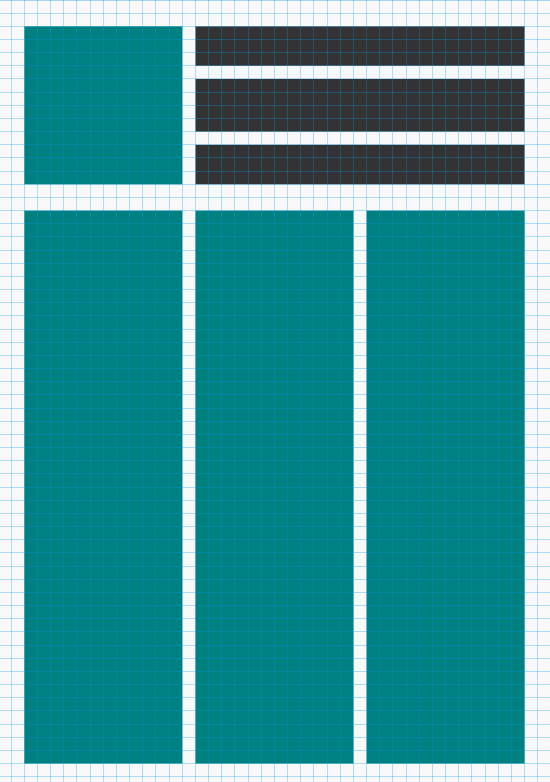
The Modular Grid is a grid made up of rows and columns of equally sized and equally spaced modules(boxes). This type of grid is the most customizable. You can have content span multiple modules and create sections or groups of content by increasing the white-space between said groups.

A modular grid with no gutters is a Pixel Grid, it’s the type of grid you see in Photoshop if you zoom in really close… or any program that creates raster images.
Who's in charge?
The Grid System is an aid, not a guarantee. It permits a number of possible uses and each designer can look for a solution appropiate to his personal style. But one must learn how to use the grid; it is an art that requires practice.
— Josef Müller-Brockmann
As we mentioned earlier, the Grid is a guide that helps you layout your content in an orderly fashion, but you still hold the metaphorical brush. You choose the type of grid that suits what you’re working on, you choose where exactly things get placed, you decide the spacing between elements and the motifs and patterns and such and such. In essence, the ultimate creative direction and decisions lie with you.
I recommend that you learn what works first (by observing good work of course, you may find some references here), then as you gain more experience, experiment more. Innovation with taste is achieved by having an eye for what looks good, and being able to shift rules in new ways to get stunning results. As you gain more notches on your belt, you’ll learn how to break the grid like a genius.