Text: The words you put together to convey information. It’s essentially how you tell people stuff. And typing (the process of putting text together to convey information) can be considered the digital form of writing. But we’re not here to talk about typing, we’re here to talk about Typography.
Typography refers to the “art and technique of arranging type to make written language legible…” (according to Wikipedia, as at the time of writing this). To put it simply, text (or ‘type’), when put together the wrong way, can be hard or even painful to read. Your job, my dearest designer, is to play around with various properties of the text to make it capture the attention of audiences or simply to make the text easier to read. And we’re gonna run through some of these properties.
Don't mix them up!
What is a Typeface, and what is a Font?
A Typeface is a family or collection of related fonts. I know we haven’t defined fonts yet so I’ll give you another definition. A Typeface is a family of letters, numbers, symbols and such (collectively called “Glyphs”) that follow a set of rules which define how the typeface looks.
A Font is a variation of a typeface. The way you alter a typeface, whether through changing its size, boldness, weight, etc. Helvetica is a popular typeface, Helvetica Size 12 and Helvetica Size 14 are fonts. Montserrat is a typeface, Montserrat Regular and Montserrat Black are fonts.
Many may use these terms interchangeably in writing (even in this article). However, understand the difference.
Properties of Typefaces
Serif & Sans Serif
I was going to make the title “Serif vs Sans Serif”, but then I realized… While they may be opposites in concept, they’re not meant to fight each other. A major thing that makes a design really stand out is Contrast. Contrast, to put it simply, is the degree of difference between two elements. Having the right balance of Contrast gives designs this “satisfactory” feel, it feels right.
Serif Fonts have these T-Shaped (or L-Shaped) ‘fixture’ at their ends, the font of what you’re reading now is a Serif Font. Sans Serifs don’t have this shape, it’s flat at the ends. The “ends” here are called terminals.
X-Height, Cap Height and the Baseline
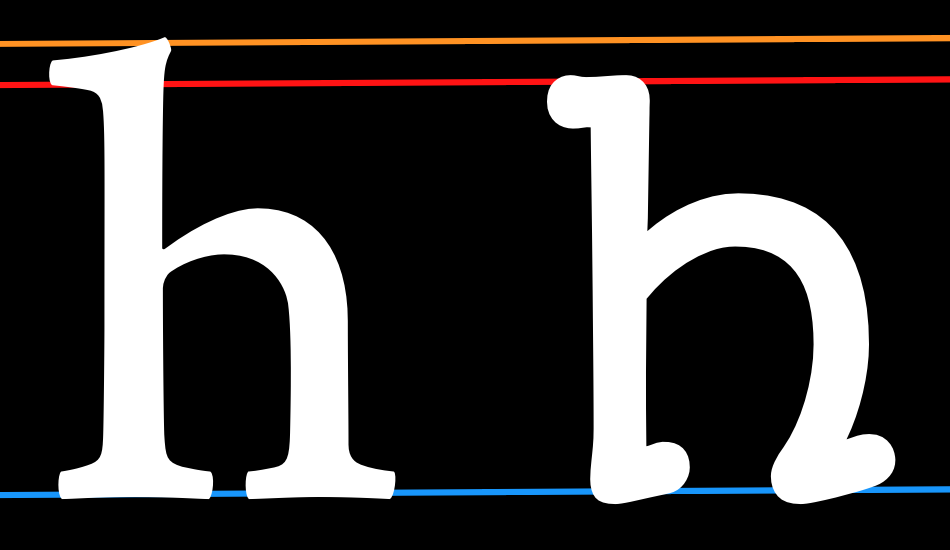
X-Height is the vertical length of a Font’s lowercase letters. You’ll get this info quickly by looking at the height of the Font’s lowercase “o”, often the shortest letter.
Cap Height is the vertical length of a Font’s uppercase letters. This, as well as the X-Height is measured from the baseline… What’s the Baseline?
The Baseline is the (often unseen) line upon which letters rest. It’s the ground that the glyphs stand on.

Credit: FontForge
Ascenders & Descenders
Ascenders are the parts of a glyph that rise above the X-Height and Cap Height, while Descenders are the parts of a glyph that fall below the baseline. They can be lengthened and curved in numerous ways to make letters look more ‘elegant’ or give that vibe.


Credit: FontForge
Font Width & Weight
The Width of each letter in a font refers to how much horizontal length that letter takes up on a line. Fonts that have a large width are often only suited as Display Fonts, fonts you use to shout something, whatever words you write with these fonts should be stuff you want your viewer’s attention to go to first.
The Weight of each letter in a font refers to how wide parts of the letter are, like the stem (core or middle line - the line around which all other curves and lines are balanced). This gives the font a “heavy” feel. Parts of each letter maybe wide without the whole letter being wide.

This brings us to…
Weight Distribution (or Stress)
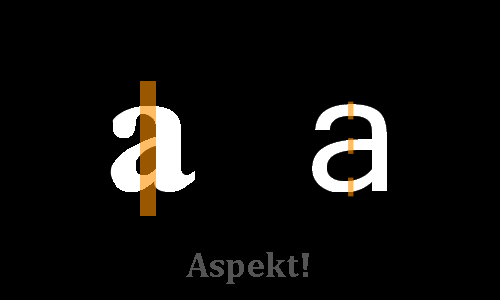
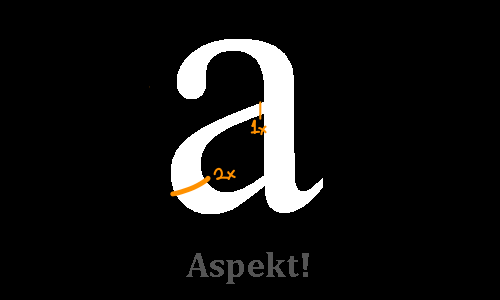
Visual Weight can be distributed or “spread across” the letters, either Vertically or Horizontally, making the bulk of the type concentrated on one axis. This concept is best explained with an image.


A similar concept is Top-Heavy and Bottom-Heavy Fonts. The former has its weight focused on the upper half of each letter, the latter has its weight focused on the lower half of letter. Again, image below:


Credit: FontForge
Regularity & Variability
The width of different letters may vary greatly in a given font (Variability), or they may not vary so much (Regularity).

Contrast
What’s this? Contrast gets mentioned again? It’s a concept that comes up again and again in design. In this context, Contrast would refer to a variation the stroke width of letters/glyphs.

TL;DR?
It’s a lot, but it helps us as designers discern the types of fonts that work together in a project. The goal is to enhance the ‘passing across’ of whatever it is that the text itself is trying to say by leveraging Visual Communication. You’d want viewers to grasp idea of what the text tries to convey as soon as they see it. Typography is versatile, and the way you alter every little property of type depends entirely on what you’re trying to achieve. Look at this:

The large width and weight of the font that “STOP” is written in contributes to its ability to get your attention quickly, it’s regularity also helps in that regard. You’ll immediately notice the contrast with “Invitation” below. In that case, its italicization and variability in stroke width give it a ‘fancy’ or ‘elegant’ look.
Both these looks have their specific use cases, so it’s important to understand where each look applies. The ‘look’ here being achieved by selecting (or creating) fonts that possess very specific properties all of which satisfy requirements, hence why we spent time discussing them earlier. Selecting the wrong fonts can result in a bad design. And in fact, it is not just about designs – choosing the wrong fonts for any use case can lead to dire consequences. Observe:

This Stop Sign (if you could call it that) would get your attention less quickly, and when it does, if you're driving (which is the situation this is typically designed for), it'll be much harder to read unless it's really big.
So choose proper and fitting fonts, noted. What else do I need to know?
Use Fewer Fonts
To put a bow on this lengthy article, the final thing to keep in mind is to never use too many fonts. Most experts agree on three(3) max [it’ll take a lot of skill to push 4].
The reason for this is: In all your designs, you want to keep the messaging concise. Using a lot of fonts harms your design because it demands too much attention in various different places, thus overwhelming them. Remember, contrast grabs attention: Five different fonts is like five different focal points – you don’t want that.
And Finally,
In conclusion, use fonts with intent. Select fonts that align with your message, remember to balance everything visually, and maintain a narrow selection. With time and practice, your skill is sure to improve and your work will surely reflect that.