It’s hard to keep up with everything that happens in a year, but as designers, we know that it’s sometimes important to know what’s in vogue in our broad space, especially in a space as ever-relevant as ours – Everything we humans interact with was designed one way or the other.
In this article, we’re going to look at trends that set 2024 apart in the realm of design, look at their history and just what roads of evolution has led us here, and then we’ll use that information to try and see where we’re headed in the upcoming years.
Preface
Before we talk about what’s relevant today, it’ll be nice to talk about what drives innovation in design. If we look back upon history, we can see that every new trend arose as a way of challenging what had already been established. The Bauhaus movement sprung forth and was in stark contrast to the long-standing Art Noveau design style, Post Modernism arose and challenged the established Swiss Design Style which could be seen as an evolved Bauhaus style, and nowadays we see a lot of flat colors and simple shapes in web design that’s the polar opposite of the Design of the Old Web, characterized by Skeuomorphism and creating illusions of 3-Dimensional Objects on 2-D planes.
So, why do all these various phases of society seem to enjoy playing rebel? Well, I think it’s because everybody at any given time wants to do one thing when they speak to the public – They want to stand out. And that’s why as we critically examine the design landscape, we see that as soon as a style or movement gets over-saturated – once it starts to “get old” – designers innovate and/or adopt a new style in order to do one thing: Stand Out. This leads to this sine wave of highs (highly expressive design) and lows (less-is-more).
Stand Out Syndrome: The Historical Sine-Wave
A lot of effort has been put into designing stuff that more pleasant for users to use (User Experience) and is more inclusive or allows more and more people to interact with the design (ex: Accessibility in Design). This combined with other factors has led to more and more designers trying their very best to create work that looks ‘clean’.
There’s a lot that goes into achieving this clean look, an impressive attention to detail and an intentional dedication to making everything look and feel softer, smoother, more inviting, less shout-y and grabby – The Neo Modern.
Minimalism
Minimalism is a style of design characterized by using as few design elements as possible, stripping the design to its bare essentials, often amassing a lot of Negative Space in the process.
Some of you may have realized how the Internet has forsaken it’s older more colorful, glossy and ‘realistic’ icons in favor of Flatter colors and less attention-grabbing details. This transition from the Skeuomorphic look of older years to the Flatter icons and symbols we see today is the advent of Minimalism and it’s perceived benefits in relation to user experience. Minimalist designs are, by nature, less distracting – it’s quite hard to get lost in them. Instead, they leave a viewer with not much more to look at than… what the designer would have viewers look at.
A prominent evolution of this is what I like to call The “Techie” Look. You’d recognize it on sight, the rounded corners of squircles usurping the humble square, the soft gradients used to almost emulate a stainless-steel texture, calmer colors that are usually some shade of blue – basically the look of every tech-giant’s rebranding and every other new startup. It’s the User-Oriented Design of the 21st century, and it’s being adopted more than ever by Web Designers through the advent of easily reusable UI components made in the style available in suites such as Material 3, Atlassian Design Components and tailwind-css and the various UI libraries built atop it.
Maximalism
And of course, in response or perhaps even retaliation to the less-is-more aesthetic of Minimalism, we've seen a resurgence of Maximalism in design, and it's stronger than ever.
As you could probably tell from the name, it's the complete opposite of Minimalism, creating visual appeal with the addition of as much as possible to a "canvas". As with most things that resemble mindlessness and/or randomness - it actually requires some practice to get right. It's seen a lot more in Art than Design (as in, anything designed to be interacted with by others) because no one wants to overwhelm users. Art and Design are inextricably connected of course, so let's just say mostly Artists use it, Graphic Designers dabble in it, and Web & App designers don't go near it (unless they’re real badasses!).
Grunge
Still following this trend, we observe Grunge. Grunge is a style gaining popularity with the indie crowd but, as the name implies, originated back in the 90s. Inspired by the murky raspy sound of Grunge Rock (à la Nirvana & Pearl Jam), Grunge in design adopted a gritty, rough and ultimately unorthodox look using elements like scratches, crumpled paper textures, rough sketch marks, ink splatters and stains e.t.c.
Much like the genre of music it's inspired by, the birth of grunge and of course its appeal is its ability to stand out from the crowd. The Spirit of Grunge is ultimately to stand out and stand for what you find stylistically appealing in a world that doesn't care for it, as a result the style lives on and, in my opinion, is eternal.
Brutalism
Brutalism received a rather similar first impression to grunge. Inspired by an architectural style that originated back in the 1950s, it's design that has an emphasis on appreciating the process of creating art, this appreciation is often expressed by leaving in margins, guidelines, parts of grids, sketches and other "raw materials" - things you usually remove before exporting the final design. All in all, the style is inspired by the rawness of designing, and it does away with the fancy finishing touches.
But from all these periods, styles and movements that have gained prominence at different points in time over the years, the takeaway is: The moment the status quo grows stale, the path of innovation is greenlit.
The Future
Looking at this historical sine wave, what can we expect to be the next big thing?
Well, in today's world where designers are plentiful and more connected than ever before, it's all too easy to find different people inspired by various different phenomena, even things outside their locality. The Dynamicism of styles we may see is at an all-time high as trends that were meant to alienate your average user may now appeal to them.
Additionally, with so much of today's design being user-oriented, I believe we can expect different styles to crop up depending on the kind of audience being reached.
As the year came to a close and we welcomed a new one, we've seen some design styles and trends pick up steam in an unprecedented way.
Grunge & Brutalism
As we've seen, Stand Out Syndrome shines brighter each year. And seeing as designers worldwide are adopting and imbibing the culture of designing with users in mind, we can expect to see more artsy designers seek homage in the rawness of Brutalism or the brazen courage of Grunge. Humanity consists of different opinions and opposing tastes, and as such, establishment will be opposed.
Retro/Nostalgic Design
Retro Design is a style of design inspired by and made to capture the culture and cultural zeitgeist of past, commonly understood to cover the 40s, 50s, to 90s. Although, what we define as the past must inevitably change as time marches. Millennials may relate to the feeling of seeing stuff you grew up with throughout the 2000s being seen as nostalgia now.
But even as time marches on as and change takes its course, the one thing that doesn't seem to change is the human love of nostalgia - the unexplainable feeling you get as you reminisce and look back on 'simpler times'. And that's why Retro Design will always be with us, because as time flies by, what is now new will become old, and there'll be a generation of people to be nostalgic for it.
Post-Postmodern (Sci-Fi and Futuristic Design)
Ironically the original Futurism Movement started in Italy celebrated "the right now", or at least what was their right now. It rejected notions of holding the old in sacred regard and instead celebrated the novelty of their new machine age.
Today we see artists and designers celebrating and drawing inspiration from our right now and even our imagination of what our future holds with everything from Science Fiction, Cyberpunk and other distinct styles inspired by works of the imaginative mind.
Psychedelic Art and Design
A side effect of the resurgence of Maximalism is a brimming period of increased experimentation. This has led to an increased usage of more varied textures in design like crumpled paper, hand drawn doodles, cutout newspaper sections, etc.
As artists and designers seek inspiration from different eras and cultural highlights, we get to see different interpretations of the hallmarks of yesteryears. A prominent design feature that arose from this is the use of Psychedelic textures and patterns, distortions of multicolored spirals, wavy lines, multiple highly contrasting colors and kaleidoscopic patterns all used to effectively.... replicate what it looks like to be on an LSD trip or just to have your mind tampered with in general.
Illustration and Experimental Typefaces
This year, we’ve seen a prevalence of hand-drawn elements in design. In a similar vein, we’ve seen a lot of typefaces with unorthodox ligatures and wild, expressive shapes as major features. These artistic features, when used properly, displays a designer’s expert control over multiple variables on their canvas. (Highly decorative and unorthodox ligatures)
Honorable Mentions
Of course, not every new attempt at a trend sticks. Some are doomed, but some just don’t catch on immediately… There are design styles that weren’t mass adopted at their birth, but with time a number of artists and innovators got inspired by them and went on to make those styles relevant in their own time.
Accessible Design
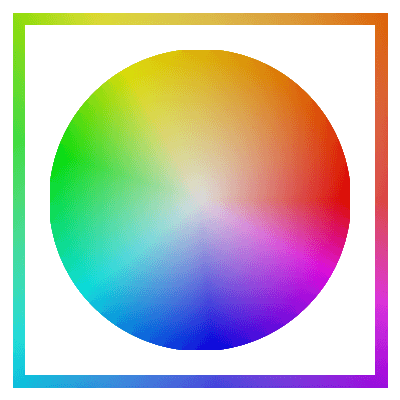
Accessibility in Design simply refers to a frame of mind that considers the possible limitations and/or needs of certain types of audience members such as viewers with colorblindness or users relying on screen readers. With more of a focus on designing experiences that are pleasant to more and more people, we’ve seen, and will continue to see, more spheres of design take greater levels of accessibility as the new norm.
Bento Grids
Inspired by the iconic Japanese Bento Lunchbox, Bento Grids are dynamic modular grid layouts that neatly organize different types of content and media into compartments of various sizes. They really caught on around mid-2023 and they’ve made a recognizable impact, granting landing pages an alternative to the humble slideshow and designers another tool in the shed for when there’s a lot of information to be displayed.
3D Objects in Design
With all the various advancements in the field of 3D modelling and animation, it’s no surprise that skillful designers have found ways to incorporate 3D graphics into their designs. Given the common intent of making a design stand out or be immersive in some way, shape or form, there are a number of rendering techniques that can be applied relay all sorts of emotions. From Photorealistic Lighting providing a form of immersion or otherwise splendor to techniques like Dithering and Neon Lighting Effects giving viewer’s a trip down memory lane.
Carefully Produced High-Poly Recreations of Real-World objects, and cartoonish and outlandish proportions. There’s seemingly no limit to the burst of creativity and expression that a designer can achieve by stepping into the 3rd Dimension.
The Right Now
I do hope you’ve had fun looking at the interesting patterns in history concerning the arts and, in extension, design. More importantly, I hope you’ve gotten a spark, no matter how little, to go out there and try something new! Experimentation is the only way to the future ~ And while you don’t need to re-invent the wheel, adding your own little spin on things is more than enough.